之前是把hexo博客搭建在github上的,但是由于github在日常访问方面存在问题,所以这次将博客也部署到coding。当然虽然是部署到coding上但并不是说就不能再次访问之前github上的博客了。
部署hexo博客到coding上
1、注册Coding账号
先进入Coding的官方网站注册一个账号,注册账号时需要创建一个团队名字(虽然没有必要要求,但建议注册成非中文名称的)。
2、准备创建项目
在创建项目之前先注册一个SSH密钥到自己的账号。
(1)点击自己的头像
点击自己右上角的头像,在弹出的下拉列表中选择个人账户设置。
然后在左侧导航栏选择SSH公钥
(2)打开自己的Git Bash
打开Git Bash输入 cd ~/.ssh 如果出现如下图所示的信息则说明没有创建密钥
但若是出现如下所示的信息则可直接跳到第三步
出现第一张图片所示的原因是因为这台设备并没有配置SSH公钥。
先配置自己Git的name和邮箱
**git config –global user.name “xxx”
git config –global user.email “your e-mail” **
此处的”your e-mail”指的是当初注册Github的邮箱或是Coding时登录的邮箱。
输入如下指令即可配置
ssh-keygen -t rsa -C “your e-mail” 此处的”your e-mail”同上
(3)配置SSH密钥
在上面输入cd ~/.ssh没有问题的情况下进入如下路径
C:/用户/XXX/.ssh 文件目录下用记事本打开 “id_rsa.pub” 文件复制里面的内容
此时再点击自己的头像(右上角)选择个人账户设置进入到如下界面
选择红圈圈中的左侧导航栏选项进入下面的界面,再选中圈中的按钮
开始添加SSH公钥
添加成功之后会在密钥SSH密钥的界面看到如下内容
这样便说明SSH公钥添加成功了!
(4)检测能否连接到Coding
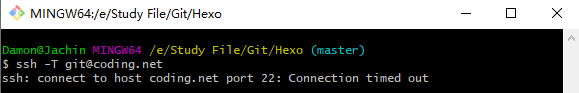
打开Git Bash输入下面的指令 ssh -T git@coding.net
若出现下面的情况

说明防火墙完全屏蔽了端口 22 ,这时候不要慌张,直接输入如下命令使用 Coding 提供的 443 端口 SSH 服务即可解决:
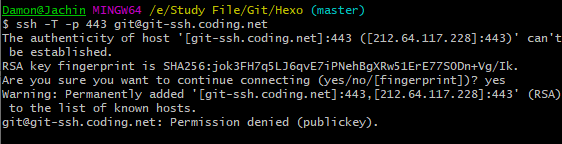
ssh -T -p 443 git@git-ssh.coding.net
接着会显示是否继续,选择 yes 继续,如果提示下列内容成功,即 SSH 公钥配置成功:

3、开始创建项目
(1)开始创建项目
注册完成上面的配置之后点击如图所示的地方进入项目界面创建项目
(2)选择模板
这里选择第三个项目模板
(3)填写创建项目的必要信息
之后会弹出一个添加成员的选项如下,直接关闭即可。
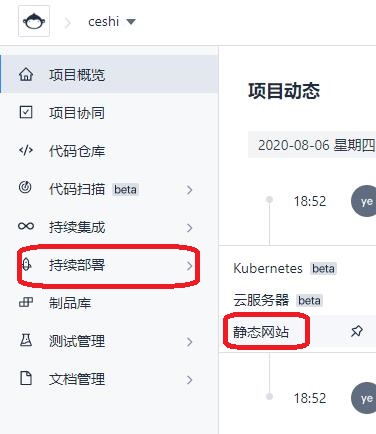
(4)接着在左侧导航栏创建静态页面
如图圈中的内容,之后按照图片提示进行部署

来到接下来的页面

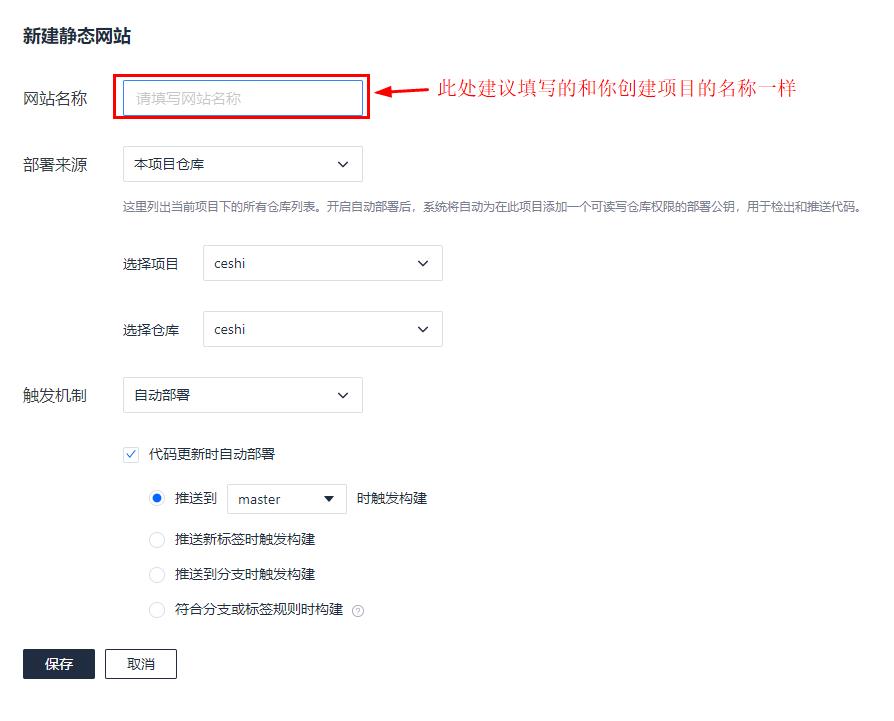
(5)部署静态页面
身份认证完成之后来到如下页面

来到如下页面就说明页面部署完成了

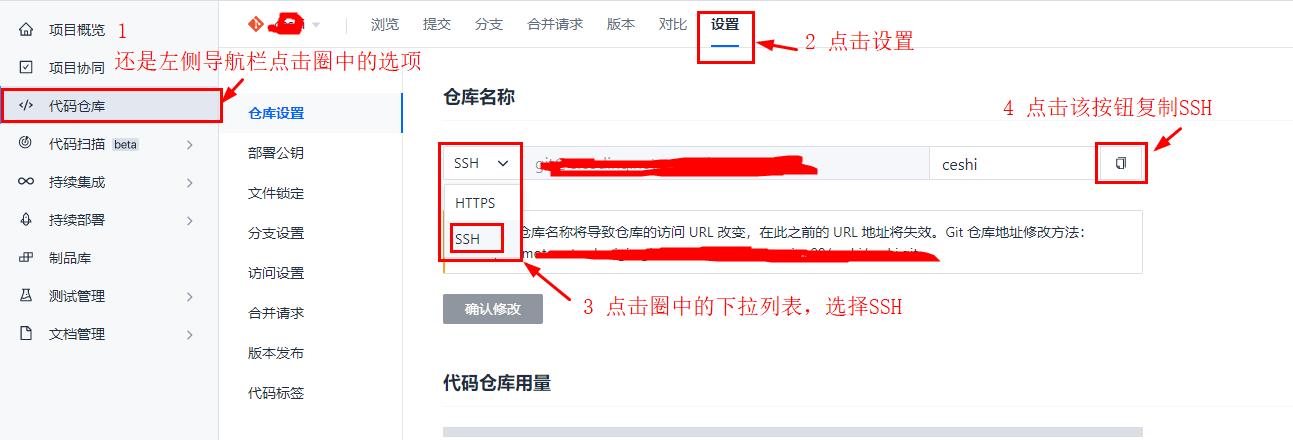
(6)配置SSH公钥
在左侧导航栏选择圈中的内容

4、配置本地的项目
(1)配置博客主文件
打开自己hexo博客根目录下的 _config.yml 文件,在之前部署Github时填写SSH的位置修改为如下内容
(2)Coding 静态文件部署
打开 Hexo 主目录下的 source 文件,新建文件 Staticfile ,这个文件是 Coding 静态文件部署的标志,注意文件名字必须为 Staticfile,否则 Coding 上无法完成静态文件的部署,如下图所示:
5、上传本地的文件到Coding
接下来在自己的本地博客文件中打开Git Bash输入下面的指令即可完成部署
1 | hexo g #生成静态网页 |
这个时候可以在刚刚的显示访问地址的页面看见自己的代码上传了
再访问访问地址即可查看自己的博客。
参考资料:






