一个十分简单但很实用的小功能。设置标签和内容文本的背景色。因为本次的内容比较简单且占用的位置和内容都很小,所以我们之前使用之前创建的Adobe Form Demo进行演示。
Adobe Form标签和内容文本的背景色
一、介绍
一个十分简单但很实用的小功能。设置标签和内容文本的背景色。因为本次的内容比较简单且占用的位置和内容都很小,所以我们之前使用之前创建的Adobe Form Demo进行演示。
二、功能实现
1.Adobe Form
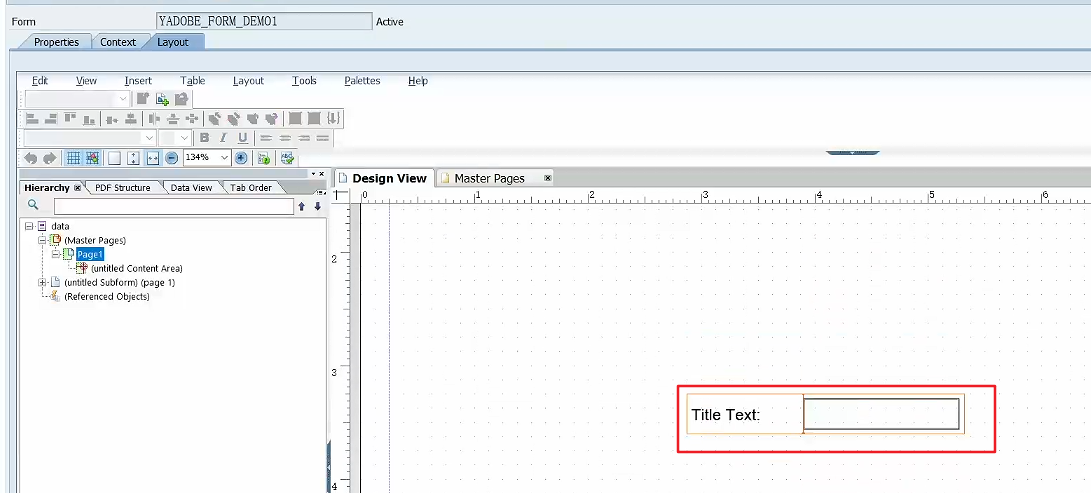
使用教程中的第一个Adobe Form demo进行演示。我们的Form中已经有一个输入框对象了。

2.填充背景色
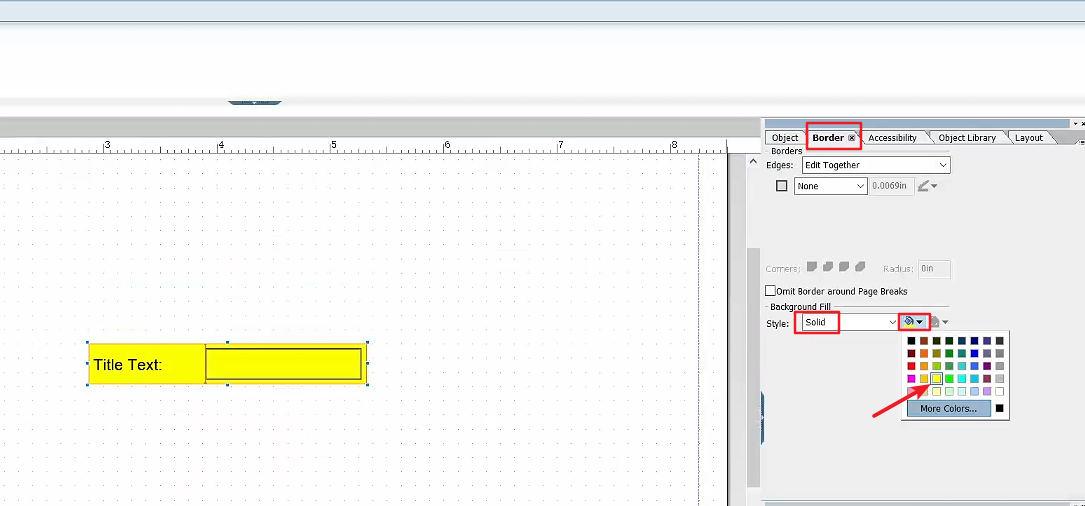
选中该对象,然后转到页签 Border —> Style。

但通过这种方式设置的背景色会将整个区域都设置为一个颜色。下面介绍如何设置文本区域与内容区域颜色的不同。
3.设置内容的不同背景色
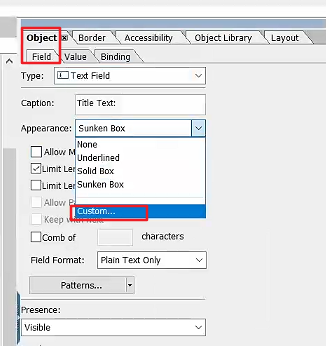
继续选中该对象,然后按照 Object —> Field —> Appearance —> Custom。

据教程所说,这是实现整个需求和功能的关键。
4.设置内容背景色
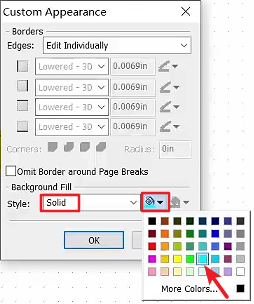
在上面点击 Custom 后会有一个弹框,设置弹框的Style属性值为Solid,然后在右侧选择背景色。本次我们使用浅蓝色作为内容区域的背景色。

效果如下所示。

5.去除背景边框
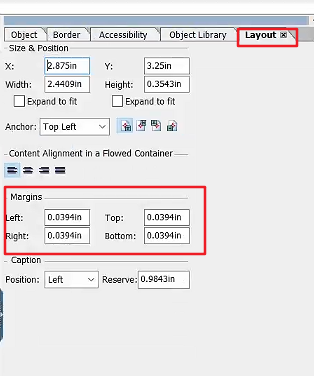
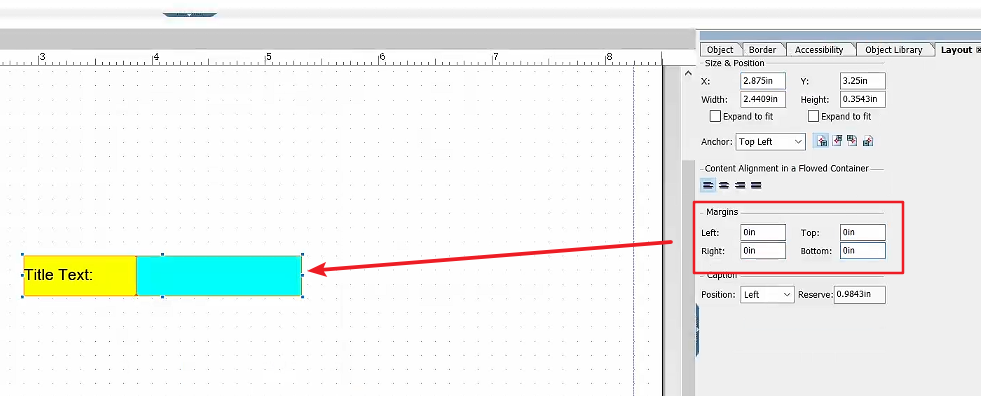
如上面的结果所示,这个输入框的内容区域外侧还有一圈黄色的背景色边框。通过 Layout —> Margins设置为 0 可以实现去除背景色边框。

实现后的效果如下图所示。

三、Form测试
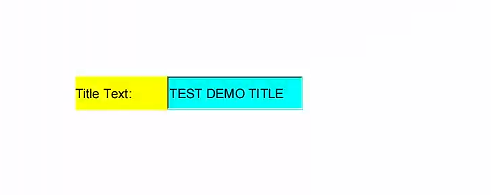
直接运行这个Demo后的结果如下所示。

四、参考资料
SAP Adobe Form Tutorial. Part XV. Different Background Color for Label & Content Text






